In this article we will see how can we do client side performance testing using Jmeter Plugins.
I will be using jmeter webdriver plugins. Before starting this topic, please have some basic on what is client side performance testing from my previous post.So, lets start with
Installation :
1. Install Jmeter and Plug ins from below links following this post.
2. Download Selenium Server from here. (you need java to run that)
3. Download Firefox 26 from Archive. Why 26? because jmeter webdriver plugins supports firefox 26. Here is link where you see supports the details.
->When you run this one for the first time , just cancel initial update process. As you have disabled firefox update(in your updated firefox), make sure you see the update settings disabled in this firefox 26 too.
Note : This part is little tricky, I have provided separate post to resolve it.
For Jmeter Remote Execution or local, it is better to to have only one firefox (version 26) with no auto update settings which will minimize complexity for test execution.
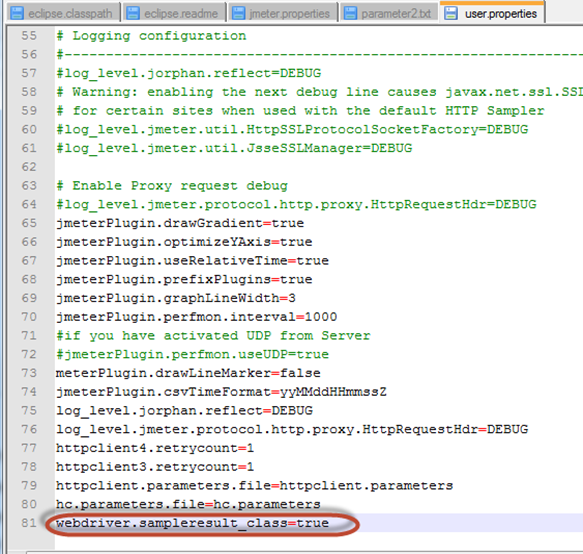
5. Setting Jmeter: Usually , we do not need any extra things for webdriver sampler. But, as we need debugging, we might use this following property in user.properties file.
It enables sub sampling which is good for debugging.
And after you write the steps as webdriver script, use listeners to get time. Like as other samplers, you use listeners to debug sensibly.
Time Measurement:
webdriver sampler calculates time from this line of code
So, for debugging, we need sub samples which will be shown as child of main sample. For this purpose, we need to activate sampleresult_class true. After activation we can do sub sampling like
WDS.sampleResult.sampleStart()
Note that, sub samples will not be shown separately in tabular format listeners or graphs.
Writing first script :
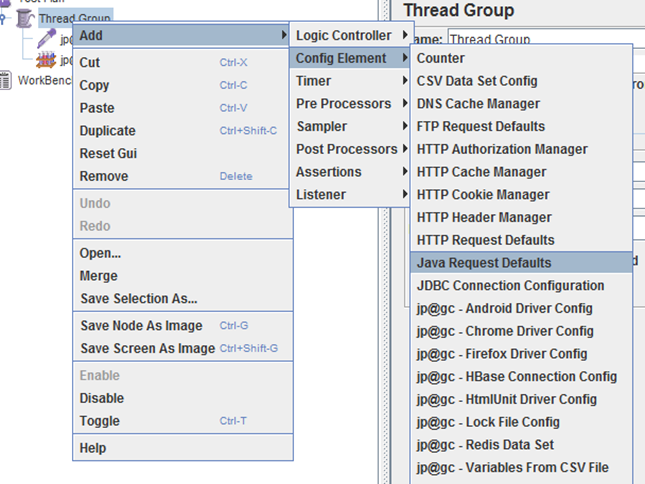
To write webdriver sampler script , you need to add webdriver sampler(sampler –>webdriver sampler) with any browser (driver)configuration. See image from browser supporting section to get the driver configuration elements.
Test Planning :
As we know from my previous post on client side performance test, this test should run from single user or thread. As jmeter sampler populate browser with webdriver, this has me particular hardware requirement. That is, it will occupy a single thread of a processor. That means, if you want to run webdriver sampler, you need at least 2 core CPU. Why 2 core, another one is for Jmeter. So, if you have 8 core CPU, you can run only 7 threads for webdriver samplers. So, for testing we have to add separate thread group or test block for webdriver sampler.
We will run for measuring client execution time on
Sometimes , It is also better to test under
Again, formula is simple, 1 thread of CPU for single client performance testing.
And, you run the test simply like as Jmeter test, that's all. More detail will be in my blog with example.
Thanks …:)
I will be using jmeter webdriver plugins. Before starting this topic, please have some basic on what is client side performance testing from my previous post.So, lets start with
Installation :
1. Install Jmeter and Plug ins from below links following this post.
->Jmeter
-> Plugins(you may choose only web driver, but I prefer all of them)
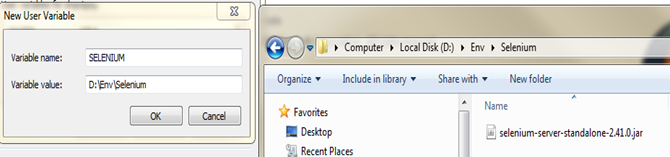
2. Download Selenium Server from here. (you need java to run that)
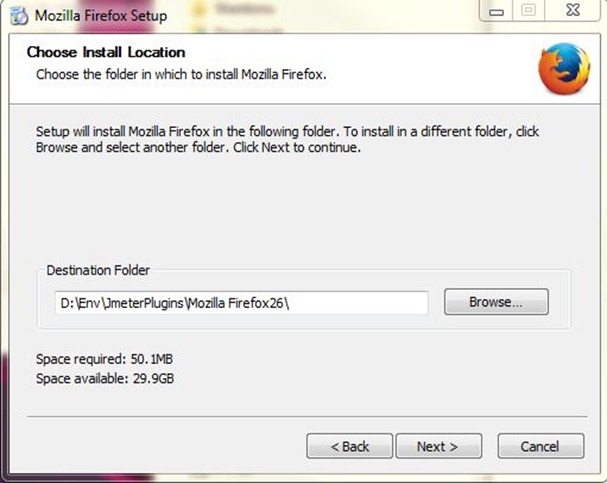
3. Download Firefox 26 from Archive. Why 26? because jmeter webdriver plugins supports firefox 26. Here is link where you see supports the details.
Note: This can be tricky if you have updated Firefox version. In that case you can do like me.
->Disable firefox update checking
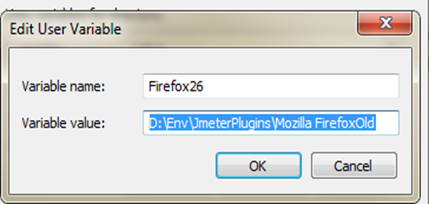
-> Install in new folder in separate directory name.
->When you run this one for the first time , just cancel initial update process. As you have disabled firefox update(in your updated firefox), make sure you see the update settings disabled in this firefox 26 too.
Note : This part is little tricky, I have provided separate post to resolve it.
For Jmeter Remote Execution or local, it is better to to have only one firefox (version 26) with no auto update settings which will minimize complexity for test execution.
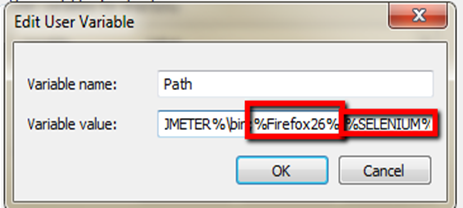
4. Keep firefox 26, selenium server in path variable. To check, type firefox from command line and run. You should see, firefox 26 launched in desktop.
5. Setting Jmeter: Usually , we do not need any extra things for webdriver sampler. But, as we need debugging, we might use this following property in user.properties file.
It enables sub sampling which is good for debugging.
webdriver.sampleresult_class=true
Let me explain more in how it works: JMeter webdriver sampler is just an extension of http sampler, not alternative, with a script editor. When it runs, it actually calls firefox driven by webdriver. That means, it send its instruction to mainly webdriver and, webdriver does every thing. Now, you might be wondering how code goes to web deriver. Like as other code support, webdriver core run as external code following JSR specification. It is actually JavaScript execution. And, you see, it is just like as webdriver java code with some basic modification due to jmeter adoption. I will provide separate blog or coding.
And after you write the steps as webdriver script, use listeners to get time. Like as other samplers, you use listeners to debug sensibly.
Browser supporting :
Just follow this link which tells the configurable browser names that are supported by webdriver sampler. You can see this from jmeter also,
Just follow this link which tells the configurable browser names that are supported by webdriver sampler. You can see this from jmeter also,
Time Measurement:
webdriver sampler calculates time from this line of code
WDS.sampleResult.sampleStart()
to this line of code
WDS.sampleResult.sampleEnd()
So, for debugging, we need sub samples which will be shown as child of main sample. For this purpose, we need to activate sampleresult_class true. After activation we can do sub sampling like
WDS.sampleResult.sampleStart()
//Brows to a URL
//Add user name and password
WDS.sampleResult.subSampleStart('Log In request')
//Click Log in
WDS.sampleResult.subSampleEnd(true)
WDS.sampleResult.subSampleEnd(true)
//Check title
//do some another process
WDS.sampleResult.sampleEnd()
In view result tree listener, you can see , main sample contain sub sample name “'Log In request'”. And a main sample can have multiple sub sample. That means, we can calculate each time separately from result tree.
Note that, sub samples will not be shown separately in tabular format listeners or graphs.
And, if we need to measure particular transaction . we can split single test among multiple webdriver sample. Like, a sampler for log in, a sampler for doing some work in home page, a sampler for messaging. In this way, we can see results in reports. Usually each business transaction is measured in separate sample where as detail steps are sub sampled.
Writing first script :
To write webdriver sampler script , you need to add webdriver sampler(sampler –>webdriver sampler) with any browser (driver)configuration. See image from browser supporting section to get the driver configuration elements.
I will provide separate post for how to write webdriver test script with an example. You can see some nice guidelines form wedriver sampler wiki.
Test Planning :
As we know from my previous post on client side performance test, this test should run from single user or thread. As jmeter sampler populate browser with webdriver, this has me particular hardware requirement. That is, it will occupy a single thread of a processor. That means, if you want to run webdriver sampler, you need at least 2 core CPU. Why 2 core, another one is for Jmeter. So, if you have 8 core CPU, you can run only 7 threads for webdriver samplers. So, for testing we have to add separate thread group or test block for webdriver sampler.
We will run for measuring client execution time on
1. When there is not much user load, .
2. When average load on server ,
3. When High load(considered as peak load)
Sometimes , It is also better to test under
1. Beyond capacity , where error can be occurred or may just after error condition.
2. As continuous performance testing. Usually, people run selected regression test with jmeter daily or weekly.
Again, formula is simple, 1 thread of CPU for single client performance testing.
And, you run the test simply like as Jmeter test, that's all. More detail will be in my blog with example.
Thanks …:)