In this article we are going to see the Jmeter Webdriver sampler code style. Code style refers, how it is constructed, how it is run, how we can apply different ways to resolve issues.
Jmeter supports a verity of scripting language to run on it. Webdriver sampler simply use Java Script execution. That means, it follows
This specifications to Run code on running JVM.
This specifications to Run code on running JVM.
From my previous post, you might have idea on how the script was construct. Let me explain details.
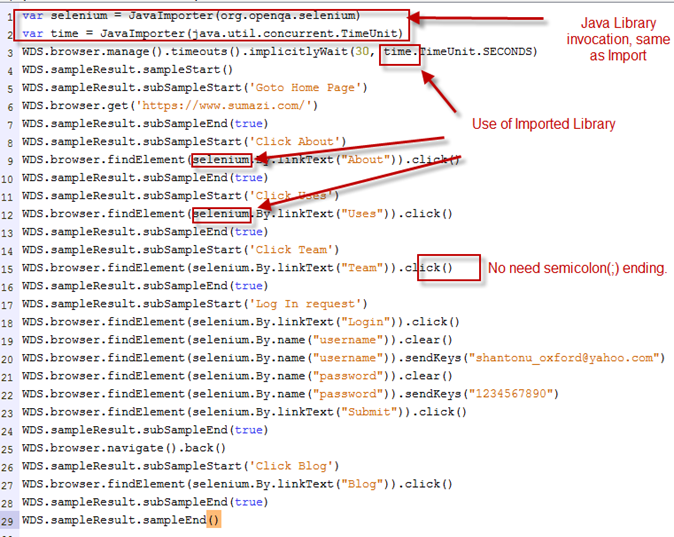
Rule 1 : no need semicolon(;) ending
Rule 2 : We can use any run time Java library by Java Importer. Like here we are importing Selenium and Time
var selenium = JavaImporter(org.openqa.selenium)
var time = JavaImporter(java.util.concurrent.TimeUnit)
var time = JavaImporter(java.util.concurrent.TimeUnit)
So, We can get all Java framework classes as well as any other added jars classes by this way.
Rule 3 : How to parameterize? Its simple, like as Jmeter variable call ${variable name}
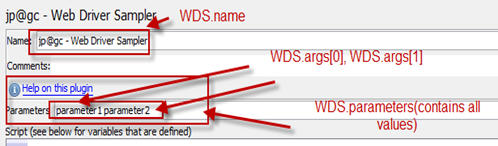
Rule 4 : WDS functions , Just go this link and you will get the details. Let me describe them in overview on how to use them WDS.name, WDS.parameters,WDS.args
WDS.log – Write anything in Jmeter Logs. It helps for debugging.
WDS.browser – This is the Driver Object which represents the Browser. .
WDS.sampleResult – This have all methods applied on results. Like , measuring time, sub sampling, failure state capture. This actually extended functionality of HTTPSampleResults. We can see, we can apply
WDS.browser – This is the Driver Object which represents the Browser. .
WDS.sampleResult – This have all methods applied on results. Like , measuring time, sub sampling, failure state capture. This actually extended functionality of HTTPSampleResults. We can see, we can apply
->Assertion over results
->Sub sampling (breaking big test case in small results)
->Measure time and size for any step
->Get Meta data information of page(like encoding, data types, thread, header, label information like this)
For detail, the API link should be useful. . So, basically, we have to work with WDS.browser which is same as driver object (firefoxdriver) from selenium webdriver.
We need to careful when we are relating selenium code style in webdriver sampler..
1. This is single file code structure, so avoid page object pattern and other utilities . You may use simple screenshots within single script.
var screenshot = WDS.browser.getScreenshotAs(selenium.OutputType.FILE)
screenshot.renameTo(java.io.File('screen.png'))
2. Don’t forget to add wait time which we do when initialize driver class in selenium
WDS.browser.manage().timeouts().pageLoadTimeout(10, timeunit.SECONDS);
It will need associate two package, add them also.
3. Try to use screenshot to debug, spatially Complex UI items. Keep this same important as selenium regression tests.
It is an incremental post, I will update those point step by steps.
Thanks…:)