In this following article we are going to know about different type of elements may present in any website.
Why we are doing this?
We are going to learn selenium web driver for every element in later posts and this post will help us to know about different type of web elements.
Mainly website elements can be distinguished in two types, Front End Elements & Back End elements.
Front End Elements:
Mostly a website can be described having a front end and back end. Typically a front end is what we can see, back end is what you can’t. Good front-end components include the following:
- The navigation structure: The navigation structure is the order of the pages, the collection of what links to what. Usually it is held together by at least one navigation menu.
- The page layout: This is the way things appear on the page. (i.e.- menu position)
- Logo: A good website has a unifying graphic around which it is built. The graphic represents a company or organization. It often sets up the color scheme and the style elements used throughout.
- Images: Photos, graphics, navigation bars, lines and flourishes, animations can all be placed on a website to bring it to life.
- Content: The internet began as a method of sharing information. As it evolved into the World Wide Web, it became rich with all kind of media. But Text is still the primary to communicate. Well written internet-ready text is a special kind of text. Usually the information is broken into readable chunks. It is formatted to be easily scanned, and it is often optimized for search engines as well as human eyes.
- Graphic Design: Many of the elements of graphic design have been described, such as the logo, the navigation menus, the layout, images, etc. But Graphic Design is more than the sum of these parts. It is the overall look and feel the website will have as a result of proper use and integration of all these elements. A website with bad graphic design is usually obvious to everyone except the person who put it together. But doing graphic design well takes a special combination of talent, skill, and education.
Back End elements.
Static sites are growing rarer as the internet becomes an ever greater part of people’s lives. Modern sites are searchable, contents may be changeable, may provide more information on request ,may have collaboration among users, may have central system to update contents.
A lot of websites are data driven (web pages are actually created on the fly in response to the specific needs of the user). All of these functional elements are called back-end elements.
In some cases there are many different ways to do the same thing. These are some back end elements’ description.
- CMS(Content Management System): This is the ability to update your website without having to directly edit the html.(i.e.- Joomla)
- E-Commerce: People are able to purchase items, safely process credit-card transactions over the internet using this system.
- Shopping Cart: This is just a way for users to pick out different items and make a single purchase at the end of the process(upgrade system of E-Commerce, i.e.-open cart).
- Site Search: It is a simple facility to find anything among the content of a website to help users to find necessary things in faster way.
- Blog feature: Blogs can be done independently, or as part of your website specialized for expressing opinion or comments on specific topic.
- Image-rotation: Continuous changing images, Image rotation, Changing Image view style can be a part of a website.
- Bulletin Board: A bulletin board allows people to post up messages on a topic.
- Chat Room: Chat Room allows users to comment back and forth in real time.
- Contact forms: Contact forms are a starting point for interaction among visitors and the authority of any website.
- Referral forms: If someone likes your site, and has an easy, one-push way to notify her friends, you’ve turned your visitors into salespeople (doing publicity for your site).
- Newsletter registration: Newsletters keep you getting potential clients as well as update your current clients about your new products, services, or campaigns(content that is updated periodically).
- Online databases: Databases allow us to store, sort, search through, and display large amounts of information. Online databases bring this technology seamlessly to the Web.
- Protected sections: To avoid vulnerabilities a website may have a section. i.e.- password protected sections.
- Downloadable files: Site Contents may be downloadable from websites. This is an easy way to distribute files all over the world.
- Multi-media. Photo-tours, video-clips, sound-clips, slide presentation, Research papers all can add to the experience if they are well matched to the type of site and profile of the target audience.
- Security. If you are passing information online that is not meant for everyone, then you want to ensure you have the right level of security (for Trade secrets, proprietary programming, client credit card numbers, and every imaginable piece of personal data).
- Online Promotion. Not exactly part of the website, but often part of the design as well as the activity surrounding its launch is the online promotion.
Other components :
Some elements that are essential to a website aren’t properly described as either front-end or back-end components. Still, a website doesn’t work right without them.
- Hosting. Hosting is where your website is physically located. On a server, somewhere, are a set of files that are transmitted to user computers when they call your name.
- Domain Name. This is the address. When someone asks to see your website, they put this address into the internet, and your site is served up to them.
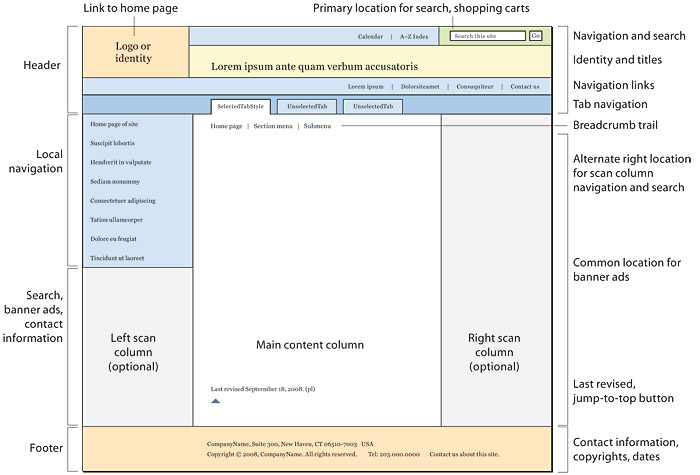
Basic image for idea

This is a continuous post, i will add gradually